How is this translator made?
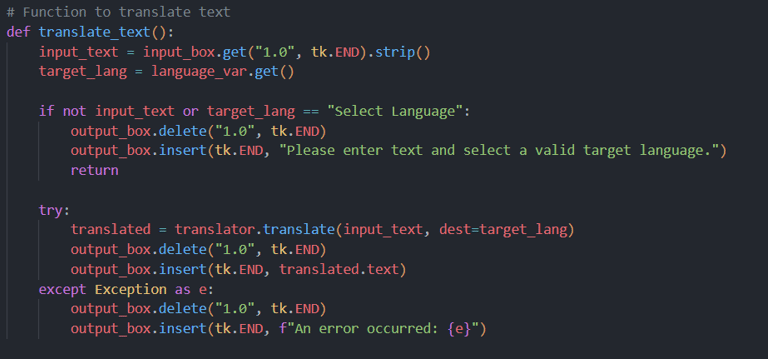
Input Handling:
Retrieves the user-entered text from input_box and strips any unnecessary whitespace.
Checks if valid text and language are provided.
Translation Logic:
Uses the googletrans.Translator object to translate the input text into the selected target language (dest).
Error Handling:
Catches exceptions to handle errors (e.g., no internet connection or unsupported languages).
Output Display:
Updates the output_box with the translated text or an error message.
Core functionality
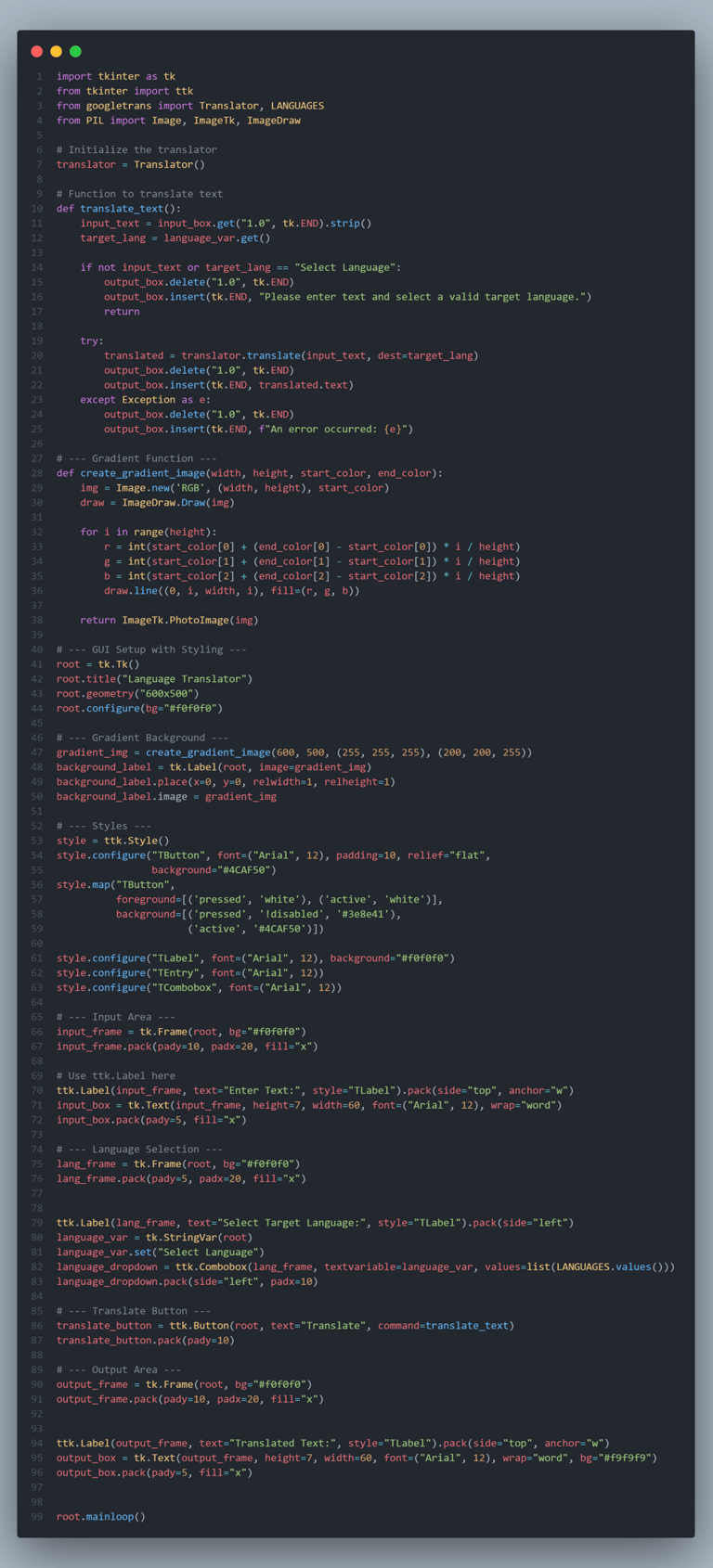
Full snippet of code




Design components
Gradient background:
A gradient background is generated using PIL.Image and set as the app’s background.
Input section:
A Text widget allows users to input the text they want to translate.
A ttk.Combobox dropdown displays the list of languages fetched from googletrans.LANGUAGES.
Translate button:
A ttk.Button triggers the translate_text() function.
Output Screen:
Another Text widget displays the translated text.